


Здесь вы узнаете как сделать кнопку поделиться на сайте или целый блок кнопочек с помощью небольшого HTML-кода и простых скриптов. Кроме этого блок от VIPpromokod имеет огромное преимущество - "Подарок за репост".
1. Как добавить кнопки поделиться на сайт?
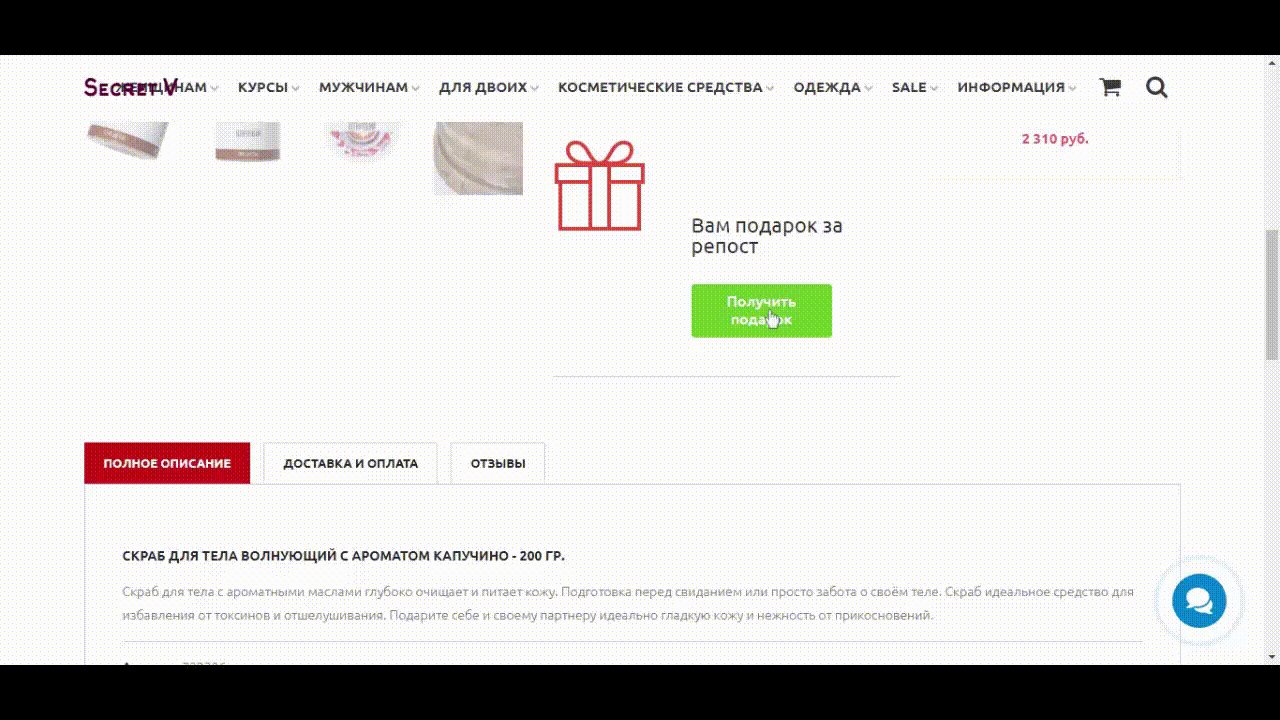
2. Преимущество блока поделиться с Подарком за репост.
3. Как работают кнопки социальных сетей от сайта VIPpromokod.
Вам просто нужно вставить HTML-код на страницу, в любое место, где хотите вывести кнопки поделиться в сот сетях у себя на сайте.
<script src="https://yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script>
<script src="https://yastatic.net/share2/share.js"></script>
<script>
jQuery(function () {
jQuery('.btn_vippromokod').click(function(){
jQuery(".block_with_text_vippromokod").fadeToggle(100);
});
});
</script>
<div style="font-size: 12px; color: gray;"><img style="animation: rotate 4s cubic-bezier(0.18, 0.89, 0.32, 1.28) infinite;" src="https://vippromokod.ru/wa-data/public/site/img/gift-for-repost.png"> Поделитесь и получите подарок:</div>
<div class="ya-share2 btn_vippromokod" data-services="vkontakte,facebook,odnoklassniki,twitter,viber,whatsapp,skype,telegram" data-limit="3"></div>
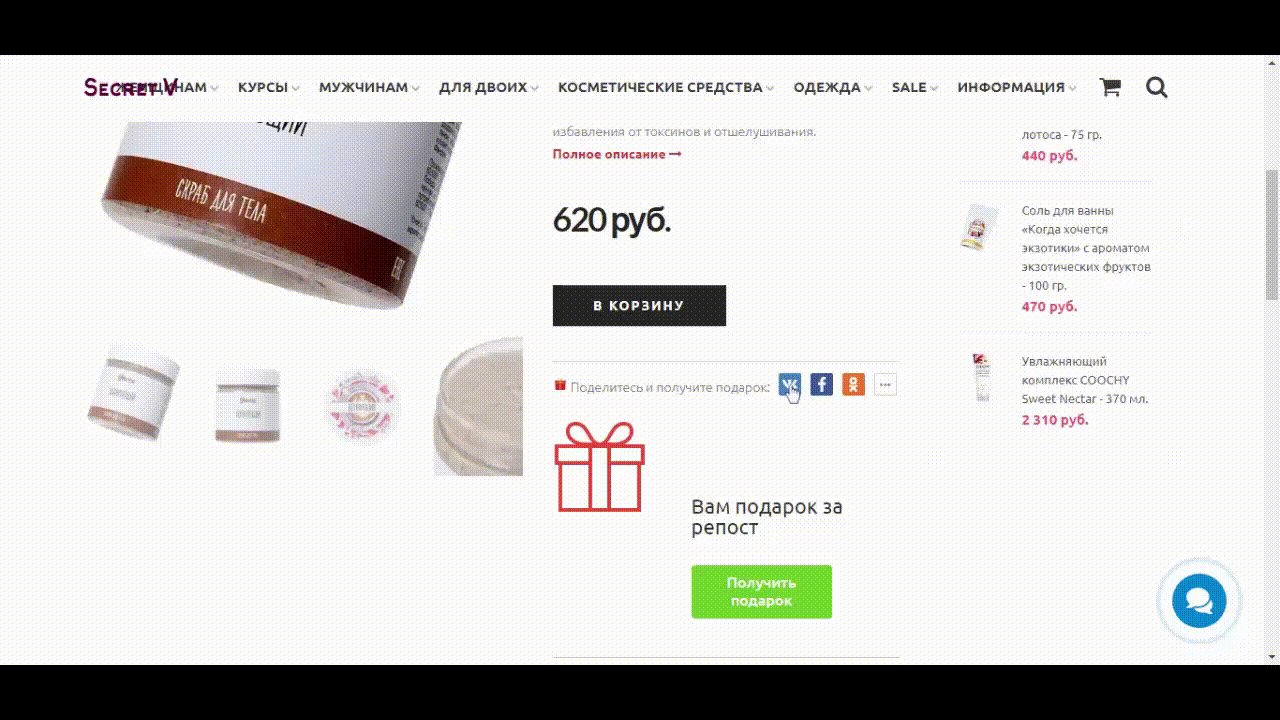
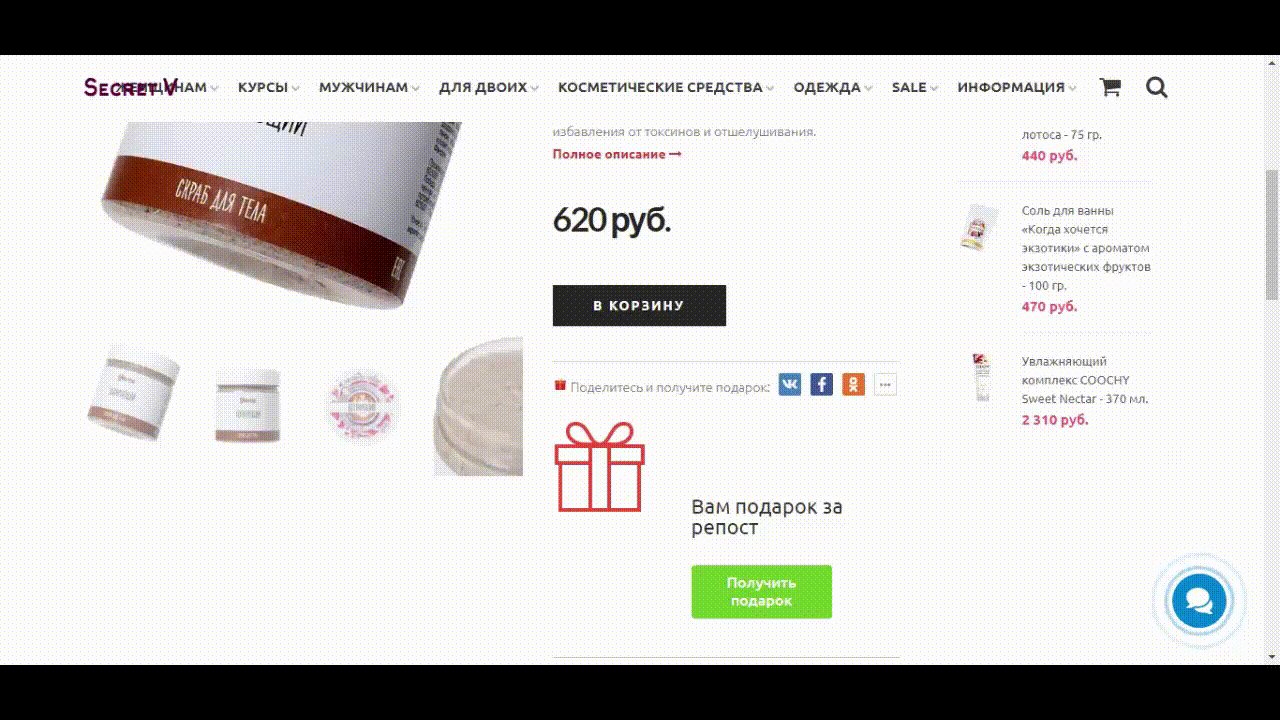
<div class="block_with_text_vippromokod" style="display: none;">
<div style="padding-top: 20px;">
<table border="1" style="border-style: none; border-collapse: collapse; width: 100.111%; height: 122px;">
<tbody>
<tr style="height: 31px;">
<td style="width: 40%; height: 122px; border-style: none;" rowspan="3"><a href="https://vippromokod.ru/category/podarki-dlya-pokupateley/podarki-za-pokupku/?utm_source=giftforrepost&utm_campaign=widgetsite" target="_blank"><img src="https://vippromokod.ru/img/icons8-widget-100.png" style="display: block; margin-left: auto; margin-right: 10px;"></a></td>
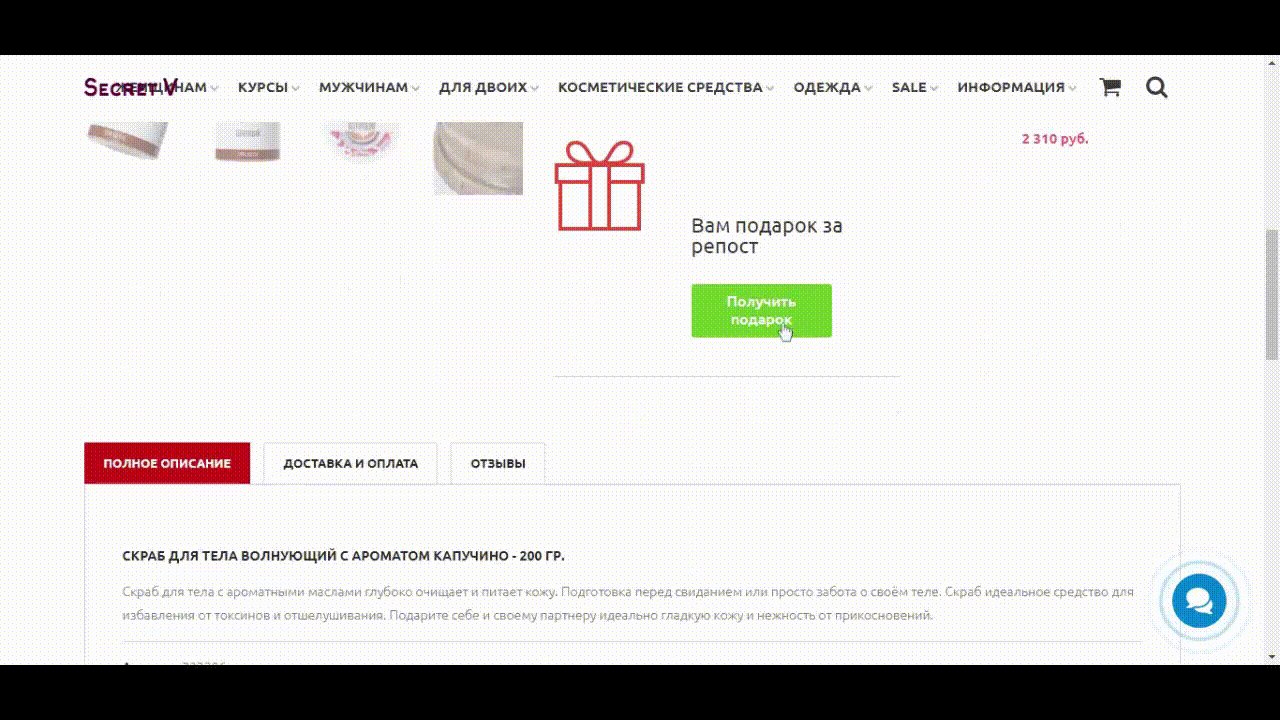
<td style="font-size: 22px; width: 60%; height: 18px; text-align: left; border-style: none;">Вам подарок за репост</td>
</tr>
<tr style="height: 30px;">
<td style="width: 60%; height: 18px; text-align: left; border-style: none;">Не упустите уникальное предложение от наших друзей!</td>
</tr>
<tr style="height: 61px;">
<td style="width: 60%; border-style: none; height: 86px; text-align: left;"><a style="line-height: 1.2; vertical-align: top; padding: 8px 14px 9px; cursor: pointer; transition: background-color; text-align: center; text-decoration: none; color: #fff; border: 1px solid transparent; border-radius: 4px; background-color: #6cc72b; font-weight: 500; user-select: none; text-shadow: none; outline: 0; width: 150px;" href="https://vippromokod.ru/category/podarki-dlya-pokupateley/podarki-za-pokupku/?utm_source=giftforrepost&utm_campaign=widgetsite" target="_blank">Получить подарок</a></td>
</tr>
</tbody>
</table>
</div>
</div>
Вы можете использовать следующие настройки:
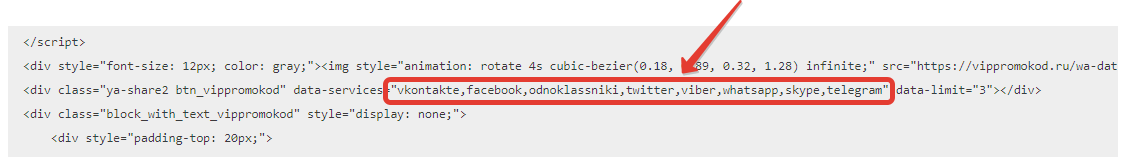
1. Мы выбрали для вас самые популярные соцсети и мессенджеры, но их полностью можно подстроить под себя. Чтобы изменить список социальных сетей для репоста просто добавьте нужные или удалите лишние из блока:

а именно из атрибута datda-service (внутри кавычек). Если используете больше 1, то между значениями ставьте запятые.
Полный список возможных соцсетей:
| Значение | Название |
| vkontakte | Вконтакте (кнопка поделиться VK) |
| Facebook (кнопка поделиться для сайта) | |
| odnoklassniki | Одноклассники (кнопка поделиться для сайта) |
| WhatsApp (кнопка поделиться для сайта) | |
| telegram | Telegram (кнопка поделиться с друзьями) |
| viber | Viber |
| skype | Skype |
| blogger | Blogger |
| evernote | Evernote |
| lj | LiveJournal |
| moimir | Мой Мир |
| qzone | Qzone |
| renren | Renren |
| sinaWeibo | Sina Weibo |
| surfingbird | Surfingbird |
| tencentWeibo | Tencent Weibo |
| tumblr | Tumblr |
| delicious | Delicious |
| digg | Digg |
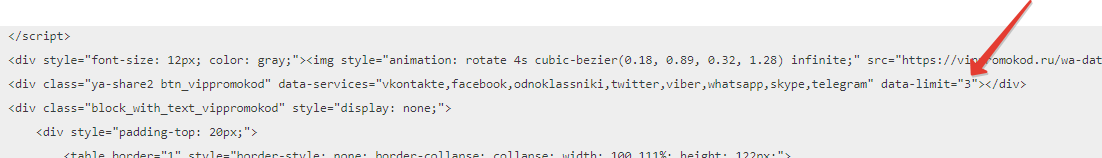
2. Можно изменить количество кнопок соц сетей в блоке поделиться, до начала меню. Для этого просто измените значение атрибута data-limit (внутри кавычек). Минимальное значение 1, максимальное зависит о количества используемых значений социальных сетей. Либо можно полностью удалить данный атрибут и кнопка меню пропадет, а все используемые кнопки будут сразу доступны (может занимать много пространства).

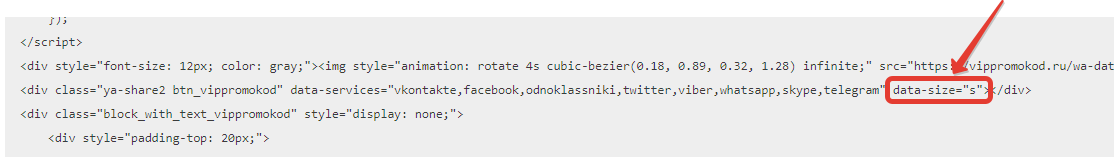
3. Можно уменьшить размер иконок, для этого просто добавьте атрибут со значением data-size="s" в блок:

4. Вы можете свободно стилизовать виджет, а если у вас возникли трудности, то наши сотрудники помогут вам, просто напишите нам на почту info@vippromokod.ru.
Кнопки социальных сетей для Битрикс
Кнопки социальных сетей для Joomla
Кнопки социальных сетей для Wordpress
Виджет кнопки поделиться в соц сетях для сайта от VIPpromokod - это уникальное предложение для ваших посетителей, которое может стать преимуществом вашего сайта на фоне конкурентов и однозначно повысит лояльность аудитории к вашему бренду. Подарками выступают лучшие промокоды и скидки от крупнейших магазинов страны, которые знают люди и доверяют им.














Крупнейшие интернет-магазины в различных сферах уже используют наши виджеты.